Search
Search
Nothing to see here
Nothing to see here
Nothing to see here
Herein lie the undead remains of the beta test for Overlord for Figma.
A beta key is required to activate the beta version of Overlord so if you don't have one please see yourself out.
Install
App and extension
Install the desktop app and Adobe extension just like the public version
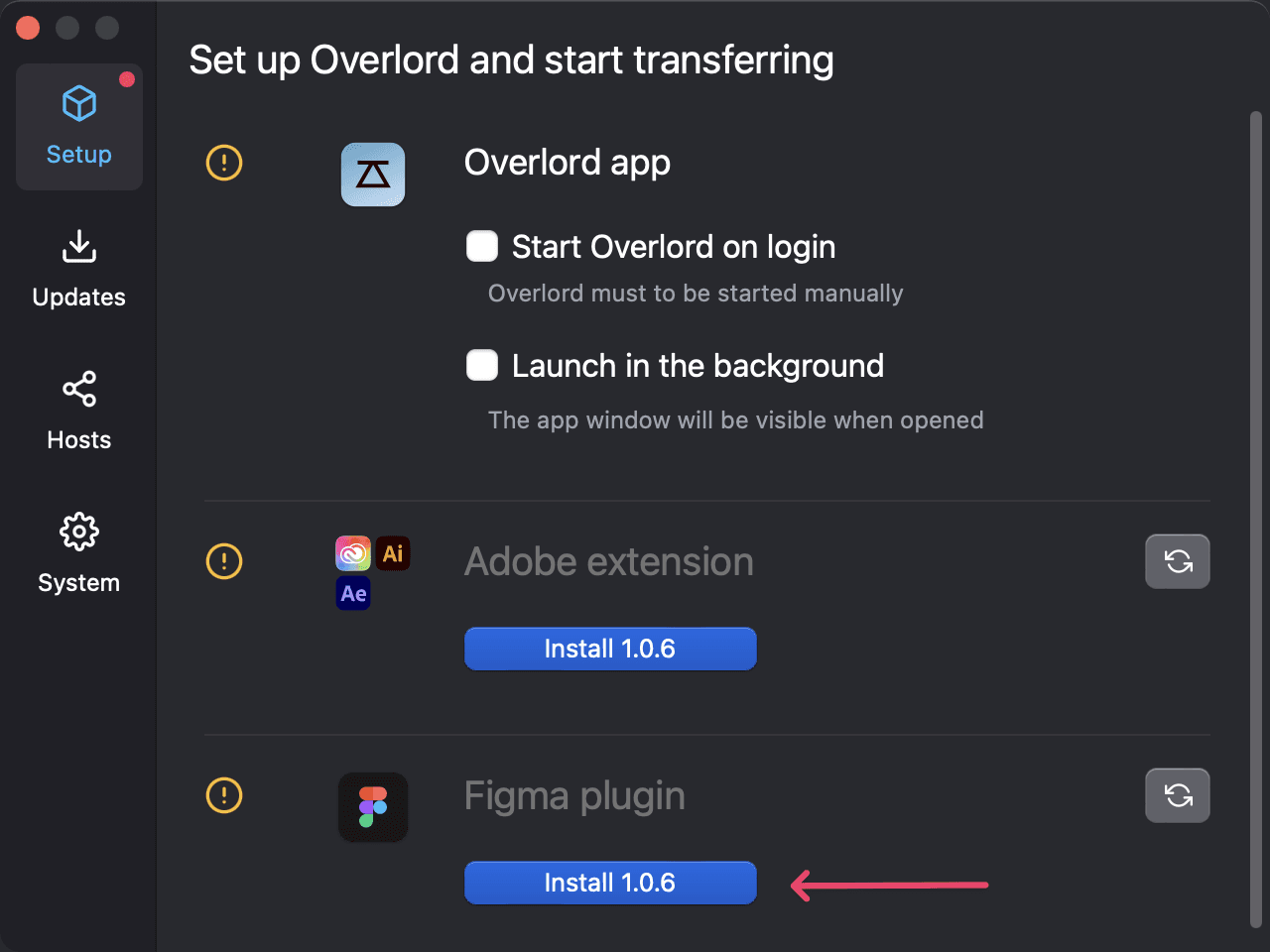
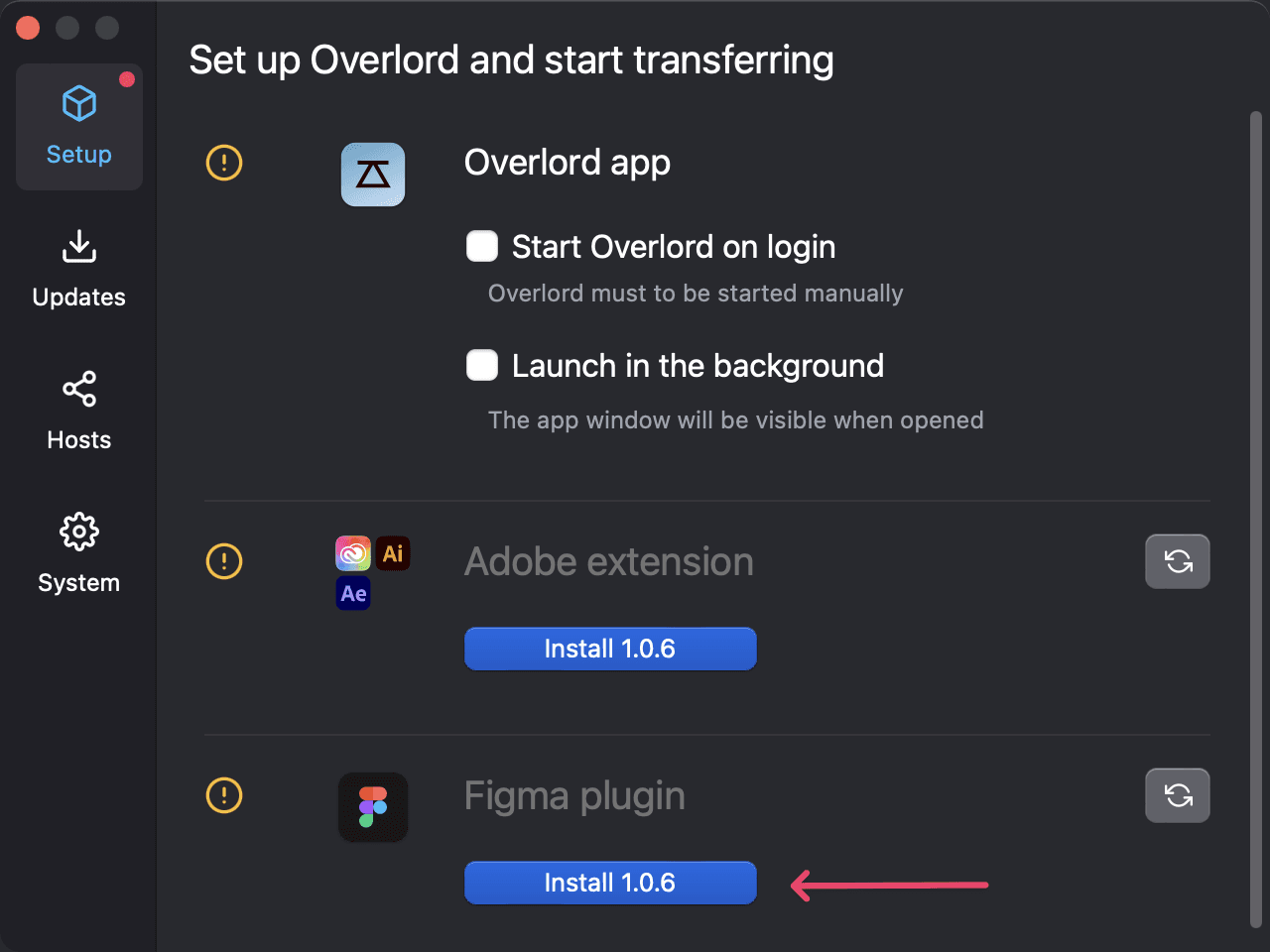
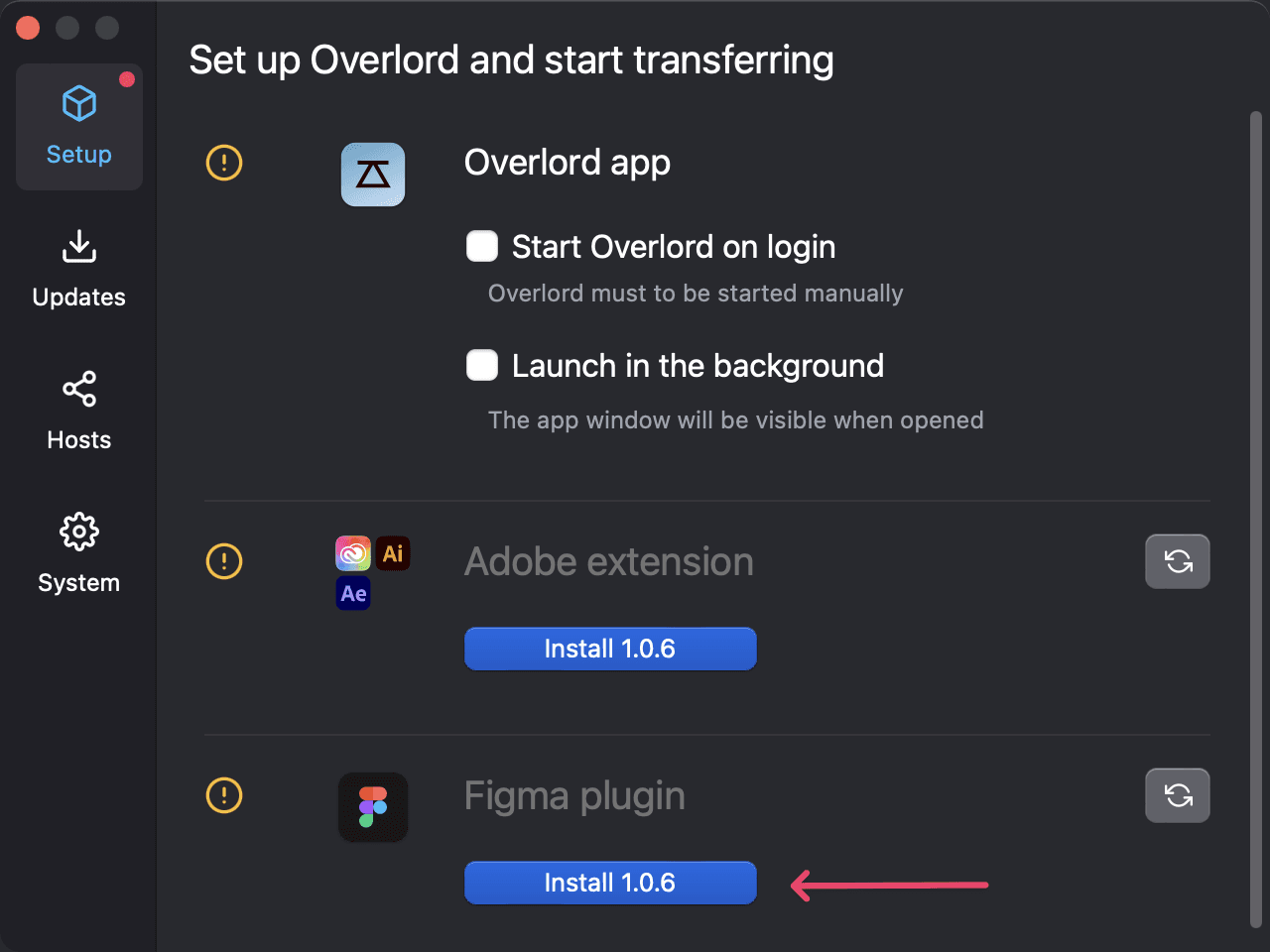
Figma plugin
When the Figma component goes public, the Overlord plugin will be available on the Figma community, but for now it must be installed manually. Be sure you are using the Figma desktop app.
Within the Overlord Beta app there will be an additional button to install the Figma plugin. The plugin files will be saved at:
macOS: ~/Documents/BattleAxe/Overlord/Figma/
Windows: C:\Users\<username>

Install
App and extension
Install the desktop app and Adobe extension just like the public version
Figma plugin
When the Figma component goes public, the Overlord plugin will be available on the Figma community, but for now it must be installed manually. Be sure you are using the Figma desktop app.
Within the Overlord Beta app there will be an additional button to install the Figma plugin. The plugin files will be saved at:
macOS: ~/Documents/BattleAxe/Overlord/Figma/
Windows: C:\Users\<username>

Install
App and extension
Install the desktop app and Adobe extension just like the public version
Figma plugin
When the Figma component goes public, the Overlord plugin will be available on the Figma community, but for now it must be installed manually. Be sure you are using the Figma desktop app.
Within the Overlord Beta app there will be an additional button to install the Figma plugin. The plugin files will be saved at:
macOS: ~/Documents/BattleAxe/Overlord/Figma/
Windows: C:\Users\<username>

Adding to Figma
Right click the canvas in Figma
Navigate the menu to Plugins > Development > Import plugin from manigest
Locate the plugin manifest file at:
macOS: ~/Documents/BattleAxe/Overlord/Figma/manifest.json
Windows: C:\Users\<username>
Adding to Figma
Right click the canvas in Figma
Navigate the menu to Plugins > Development > Import plugin from manigest
Locate the plugin manifest file at:
macOS: ~/Documents/BattleAxe/Overlord/Figma/manifest.json
Windows: C:\Users\<username>
Adding to Figma
Right click the canvas in Figma
Navigate the menu to Plugins > Development > Import plugin from manigest
Locate the plugin manifest file at:
macOS: ~/Documents/BattleAxe/Overlord/Figma/manifest.json
Windows: C:\Users\<username>
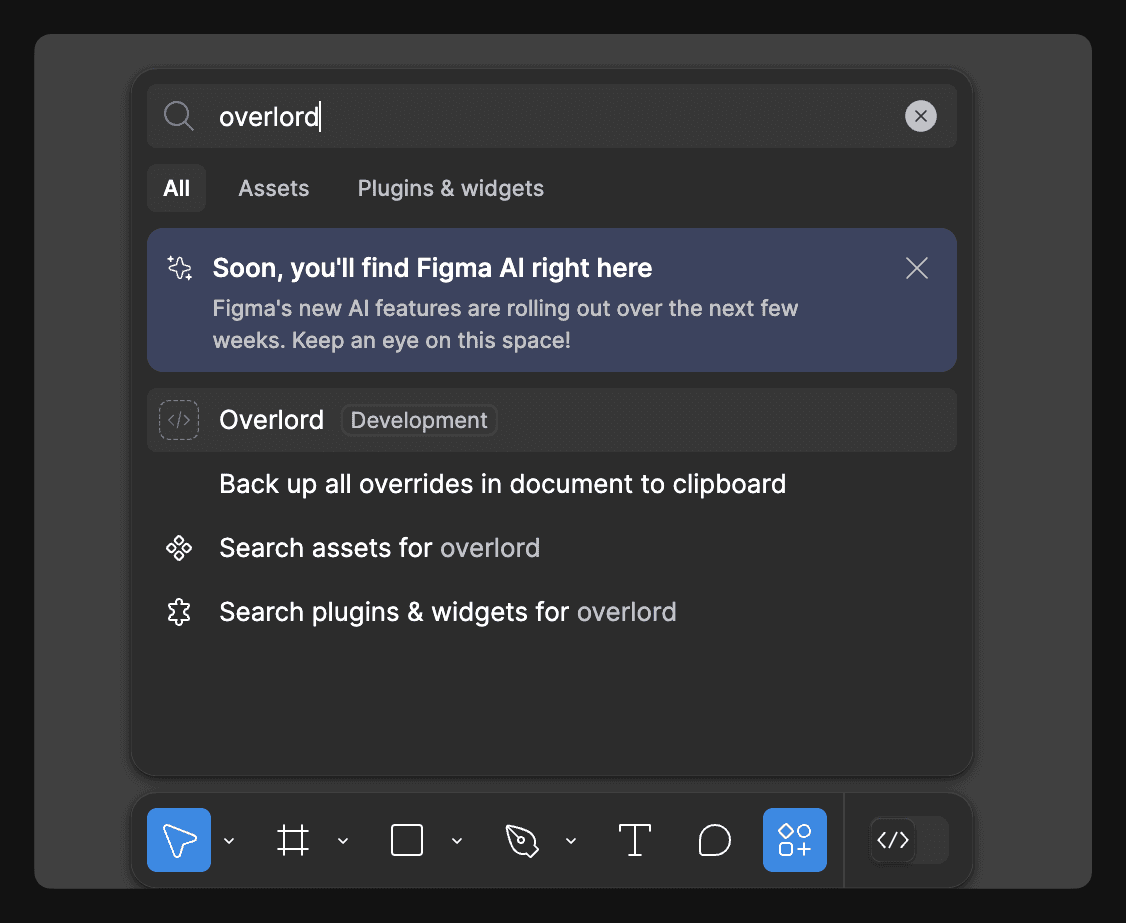
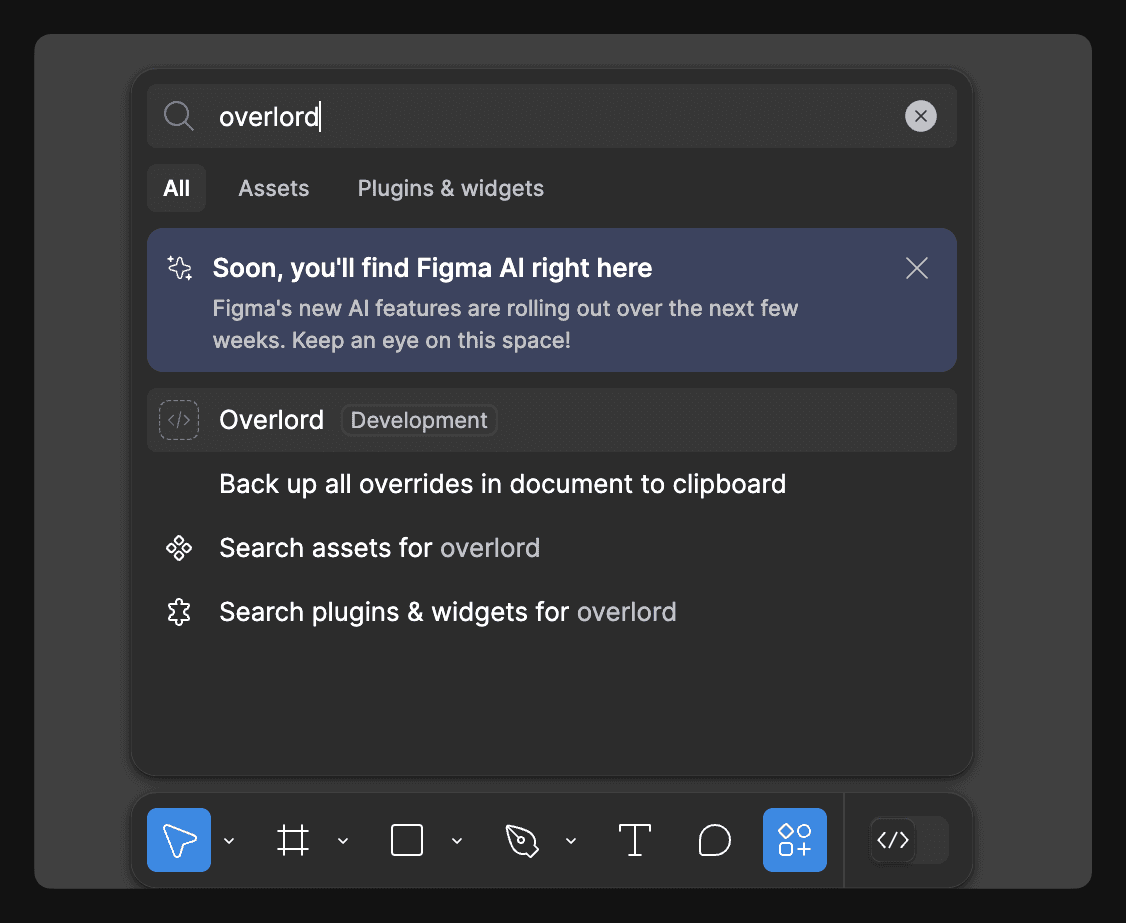
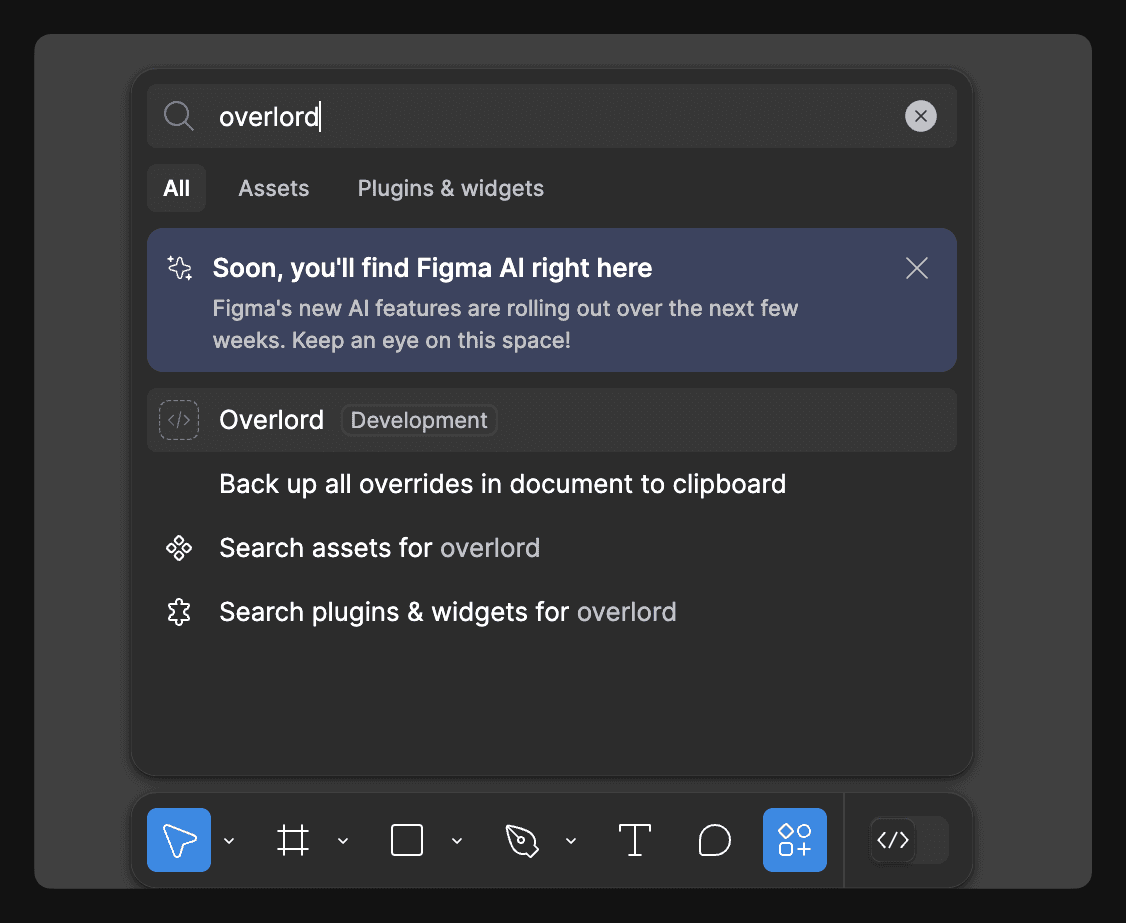
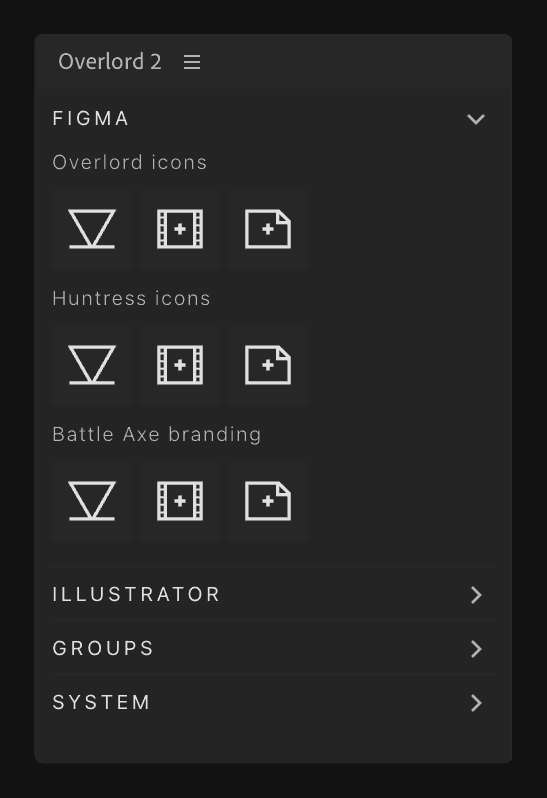
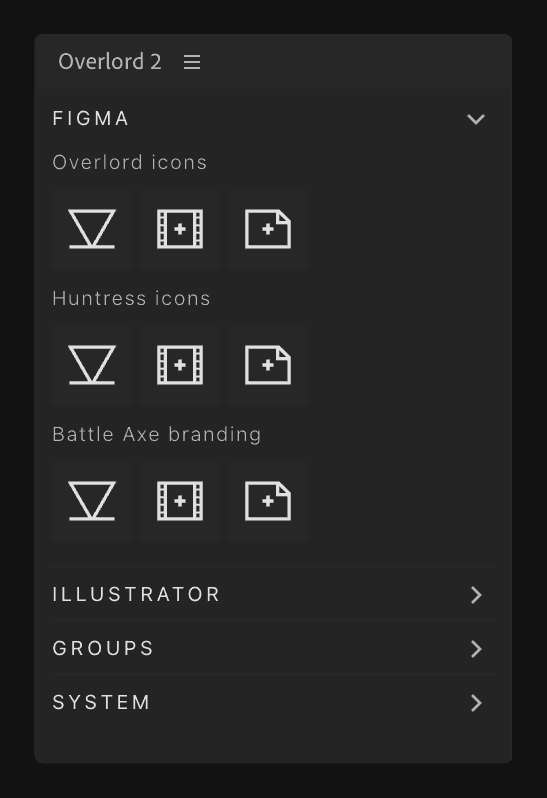
Open the plugin

The easiest way to open plugins in Figma (as of Aug 23) is to press CMD+K and start typing Overlord
Open the plugin

The easiest way to open plugins in Figma (as of Aug 23) is to press CMD+K and start typing Overlord
Open the plugin

The easiest way to open plugins in Figma (as of Aug 23) is to press CMD+K and start typing Overlord
Workflow
Open the Overlord Beta app
Open After Effects
There is a listener behind the scenes in Ae so opening the Overlord extension panel is optional
Open the Figma plugin
Click to transfer layers
Accept the accolades of others
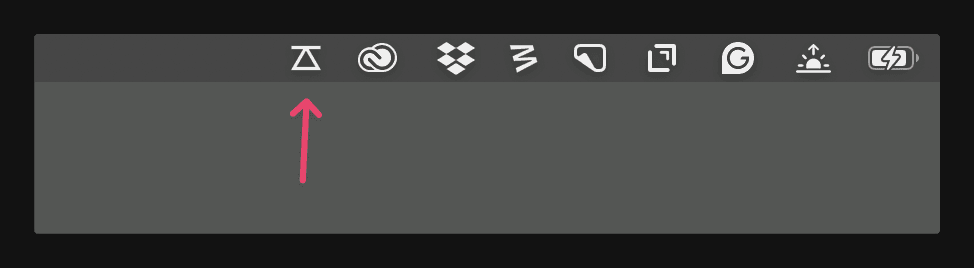
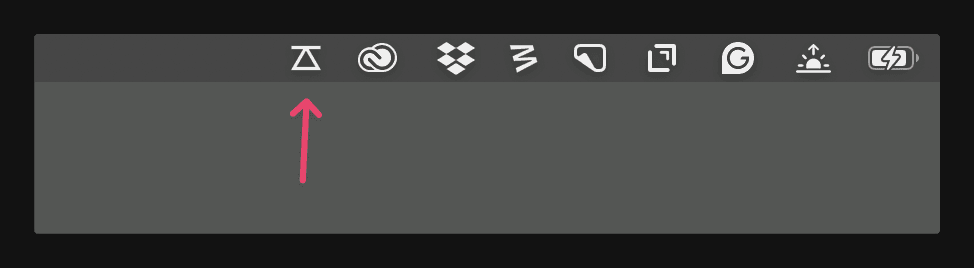
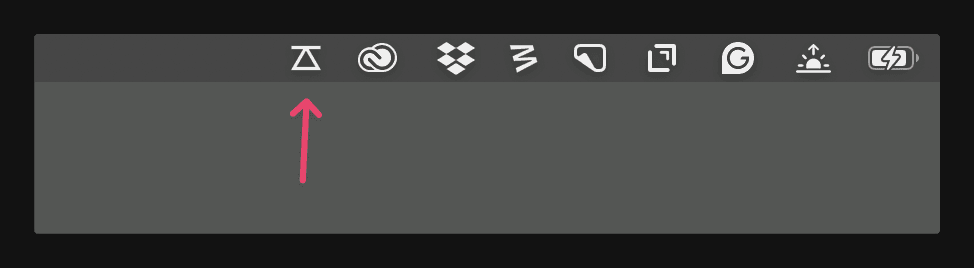
⚠️ Important ⚠️
Be sure the Overlord Beta app is running in the menu bar or system tray (Windows)

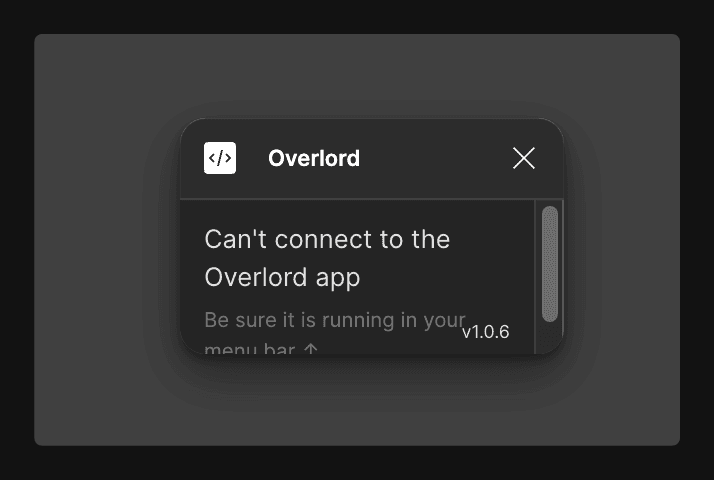
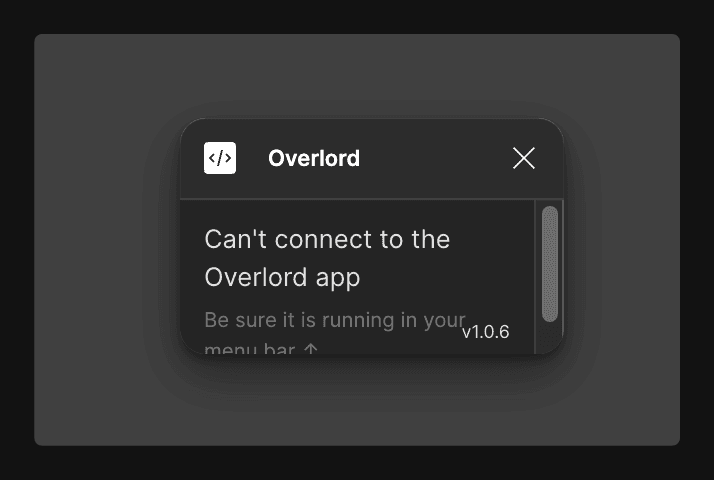
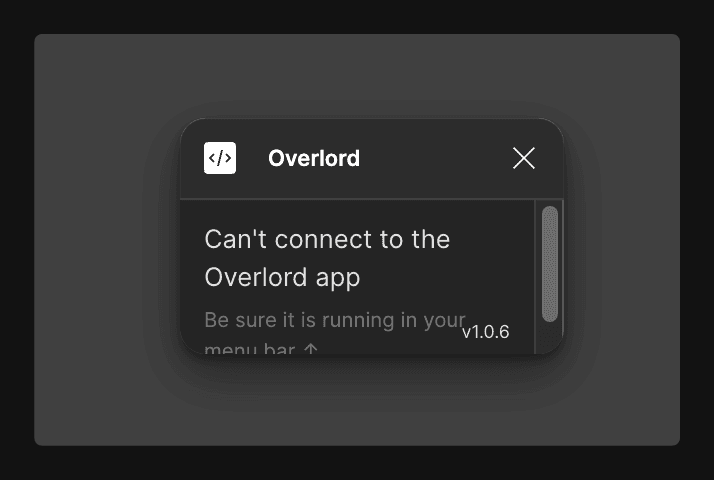
If the app isn't running your will probably see this in the Figma plugin:

Buttons
Most of the buttons in the Figma plugin match the buttons in the Adobe extensions (see public Workflow).

Multiple Figma files

The Overlord plugin may be opened in multiple Figma files. This will create multiple instances of the buttons inside the After Effects extension with names for each file.
Workflow
Open the Overlord Beta app
Open After Effects
There is a listener behind the scenes in Ae so opening the Overlord extension panel is optional
Open the Figma plugin
Click to transfer layers
Accept the accolades of others
⚠️ Important ⚠️
Be sure the Overlord Beta app is running in the menu bar or system tray (Windows)

If the app isn't running your will probably see this in the Figma plugin:

Buttons
Most of the buttons in the Figma plugin match the buttons in the Adobe extensions (see public Workflow).

Multiple Figma files

The Overlord plugin may be opened in multiple Figma files. This will create multiple instances of the buttons inside the After Effects extension with names for each file.
Workflow
Open the Overlord Beta app
Open After Effects
There is a listener behind the scenes in Ae so opening the Overlord extension panel is optional
Open the Figma plugin
Click to transfer layers
Accept the accolades of others
⚠️ Important ⚠️
Be sure the Overlord Beta app is running in the menu bar or system tray (Windows)

If the app isn't running your will probably see this in the Figma plugin:

Buttons
Most of the buttons in the Figma plugin match the buttons in the Adobe extensions (see public Workflow).

Multiple Figma files

The Overlord plugin may be opened in multiple Figma files. This will create multiple instances of the buttons inside the After Effects extension with names for each file.

Push
From inside of Figma, push selected shapes to After Effects.
All elements will be split to their own layer and group layers will be created as guide layer parents
Selected images will be exported to disk and imported into Ae as well as any elements marked to be rasterized

Push
From inside of Figma, push selected shapes to After Effects.
All elements will be split to their own layer and group layers will be created as guide layer parents
Selected images will be exported to disk and imported into Ae as well as any elements marked to be rasterized

Push
From inside of Figma, push selected shapes to After Effects.
All elements will be split to their own layer and group layers will be created as guide layer parents
Selected images will be exported to disk and imported into Ae as well as any elements marked to be rasterized

Pull
From inside of After Effects, pull selected shapes to Figma.
Pulling shapes works exactly like Pushing but may be used to clarify into which Ae comp Overlord will build layers.

Pull
From inside of After Effects, pull selected shapes to Figma.
Pulling shapes works exactly like Pushing but may be used to clarify into which Ae comp Overlord will build layers.

Pull
From inside of After Effects, pull selected shapes to Figma.
Pulling shapes works exactly like Pushing but may be used to clarify into which Ae comp Overlord will build layers.

New comp
Activate a frame in Figma and click to create a matching After Effects comp.

New comp
Activate a frame in Figma and click to create a matching After Effects comp.

New comp
Activate a frame in Figma and click to create a matching After Effects comp.

New frame
Open a comp in After Effects and click to create a matching Figma frame.

New frame
Open a comp in After Effects and click to create a matching Figma frame.

New frame
Open a comp in After Effects and click to create a matching Figma frame.

Export reference
Select a shape within a frame and click to rasterize the entire frame and transfer to After Effects to use as a reference layer for aligning any misaligned elements.

Export reference
Select a shape within a frame and click to rasterize the entire frame and transfer to After Effects to use as a reference layer for aligning any misaligned elements.

Export reference
Select a shape within a frame and click to rasterize the entire frame and transfer to After Effects to use as a reference layer for aligning any misaligned elements.
Power moves
Not necessary, but kinda cool.
Power moves
Not necessary, but kinda cool.
Power moves
Not necessary, but kinda cool.
Rasterize
Add an * to the start of a shape, group, frame, etc to mark it for rasterizing. It will be exported as a PNG and imported into Ae.
Rasterize
Add an * to the start of a shape, group, frame, etc to mark it for rasterizing. It will be exported as a PNG and imported into Ae.
Rasterize
Add an * to the start of a shape, group, frame, etc to mark it for rasterizing. It will be exported as a PNG and imported into Ae.
Precomp
Add an _ to the start of a frame to mark it for precomp. Rather than importing the layers and parent guide layer, it will be automatically precomped in Ae
Precomp
Add an _ to the start of a frame to mark it for precomp. Rather than importing the layers and parent guide layer, it will be automatically precomped in Ae
Precomp
Add an _ to the start of a frame to mark it for precomp. Rather than importing the layers and parent guide layer, it will be automatically precomped in Ae
Reporting bugs 🪲
The Figma component to Overlord is still in beta but we're still working through some stuff. Got some ideas or found some bugs?
Overlord beta Discord channel :: DM Adam if you need access
Thank you for your help making this work less shitty.
Reporting bugs 🪲
The Figma component to Overlord is still in beta but we're still working through some stuff. Got some ideas or found some bugs?
Overlord beta Discord channel :: DM Adam if you need access
Thank you for your help making this work less shitty.
Reporting bugs 🪲
The Figma component to Overlord is still in beta but we're still working through some stuff. Got some ideas or found some bugs?
Overlord beta Discord channel :: DM Adam if you need access
Thank you for your help making this work less shitty.





